Flutter Forward in Nairobi, Kenya has set the direction of Flutter & Dart for the next couple of years! There are over 5,000,000 Flutter developers and 700,000 published apps built with Flutter. PUBG MOBILE and Google Classroom have even integrated Flutter into their applications.

This release was jam-packed with a bunch of awesome announcements and improvements since the last Flutter event, so let’s get right into it.
Flutter 3.7
Flutter 3.7 is available now, and you can upgrade with $ flutter upgrade.
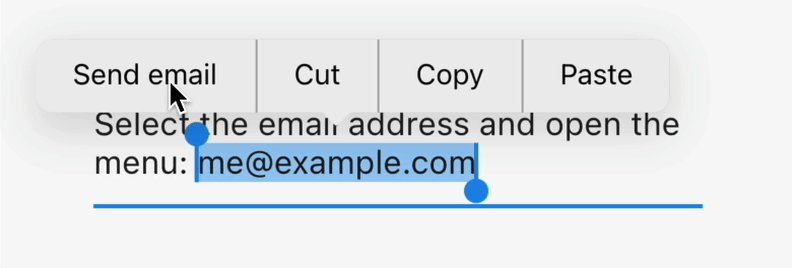
We are now able to add custom context menus anywhere in our apps, whether that’s a text selection toolbar or a widget.

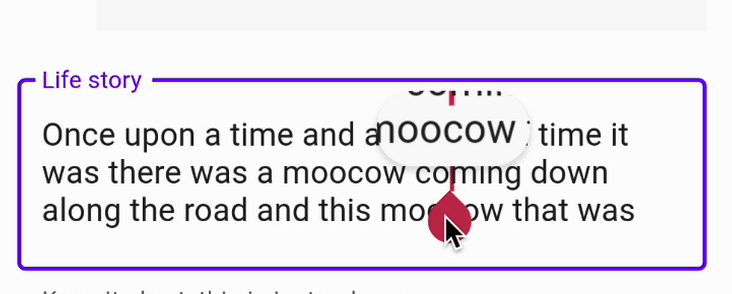
Text selection has been improved within scrolling contexts, and we have a magnifying glass that appears when we select text on iOS and Android.

Also, a bunch of improvements have been made to iOS and macOS including:
- The
CupertinoListSection&CupertinoListTilewere added (Material’sListViewandListTile, respectively) - New menu bars and cascading menus
- Platform view background are blurrable
- Great news! The animation jank issue on iOS devices has been reduced!
Material 3
More widgets have been migrated to Material 3!
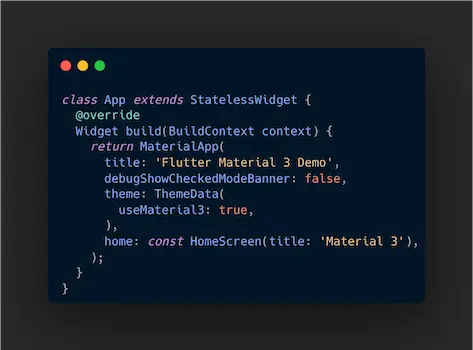
To enable Material 3 in your app, go into your MaterialApp’s ThemeData and set useMaterial3 to true.

To start designing your apps with Material 3 color schemes and components, check out the flex_color_scheme package.
It comes with over 50 prebuilt themes that you can easily customize, and there’s a playground web app for you to test it out and ensure everything is to your liking.
I love how you’re able to customize widgets and copy the theme code directly into your app. Be sure to check out the documentation for tutorials.
Custom Fragment Shaders
Shader support is insane now. You can add sick effects to your app and even build games.
Just look at all the cool stuff people built.
Now go learn how to build awesome effects with shaders too!
Future of Dart
Dart 2.19 has been released, but let’s talk about Dart 3.
Dart 3 is slated for mid 2023, but you can try out Dart 3a, the alpha version, right now!
Dart 3 will support pattern matching, which has been a highly requested feature for years.
Sometimes you may want your function to return multiple values and types. Before Dart 3, you’d normally return values in a list, tuple, or class.
List<Object> info() => ['Marcus', 22];A new built-in collection type called record solves this by allowing us to return multiple values of different types from a function.
(String, int) info() => ('Marcus', 22);
final info = info();
var name = info.$1;
var age = info.$2;We can even destructure these values too. If we don’t need a value, we can discard it by adding an underscore.
final (name, _) = info();
print('Name: $name');We’ll also be able to use patterns for matching on the type and the individual fields of each type. This is useful in scenarios like this where we have a heirachy of classes.
sealed class Shape {}
class Square implements Shape {
Square(this.length);
final double length;
}
class Circle implements Shape {
Circle(this.radius);
final double radius;
}
double calculateArea(Shape shape) => switch (shape) {
Square(length: var l) => l * l,
Circle(radius: var r) => math.pi * r * r
};You can try out both of these features in Dart’s development channel and Flutter’s master channel.
There are more features in the pipeline for Dart 3, so be sure to check out the Dart 3a release notes for more info.
Future of Flutter for Web
Let’s take a look at what’s on the horizon for Flutter Web.
Flutter Web is not another general-purpose DOM-based web framework. There are a ton of those already. Flutter Web is great for building graphic rich experiences with interactive content. Support for Flutter compilation to WebAssembly is coming soon.
Here’s an example of element embedding, where we render Flutter in a div and can access and manipulate the state of app in both JavaScript and Flutter. We can apply CSS to the div and still interact with the Flutter app in real-time.
Future of Flutter for Mobile
For Flutter mobile, we’ll be able to add 3D models in the future.
Using the Scene widget and .glb files, we can render and hot reload our 3D models. Scene also supports animations by adding the animation name to the animations argument.
@override
Widget build(BuildContext context) {
return Scene(node: Node.asset('modes/dash.glb', animations: ['Walk']));
}Wrap Up
I’m very excited about the future of Flutter and Dart. It’s been amazing seeing how much progress has been made over the past few years. Go show some love to all the teams, contributors, and community members that made this release possible. I can’t wait to see what’s next!
There are even more updates that I didn’t cover, so take a look at the resources below.
Resources
- What’s new in Flutter 3.7
- What’s next for Flutter
- Introducing Dart 3 alpha
- Pesto - Material 3 Example App (Video)
- Dart Pattern Matching
- Flutter News Toolkit
- Very Good Ventures
- Holobooth - a virtual photo booth experience (Article)
- Wonderous adapted for larger devices
- FlutterFlow - Build Flutter apps without code (Video)
- Widgetbook - Develop and share widgets with designers
- What is Impeller
- Top cloud development tips for Flutter developers
